In den letzten Tagen habe ich mich mal an eine Aufgabe gesetzt, die gar nicht so einfach ist, wie es auf den ersten Blick aussieht: Das Design des Blahblog anzupassen.
Das vorherige Design habe ich im Februar des Jahres 2008 relativ schnell aus der damals verfügbaren Version des WordPress-Themes »Prologue« gebaut, die ausgesprochen schlicht war und meiner Vorstellung schon sehr nahe kam. Das Schöne an der Freiheit in Open Source ist es ja, dass man auf der Arbeit anderer Menschen aufbauen kann und das Rad nicht von Neuem erfinden muss. Tatsächlich habe ich im Wesentlichen die Farben und die Typographie geändert, um eine gewisse Nähe (aber auch einen gewissen Abstand) zum damaligen Hauptblog »Lumières dans la nuit« zu erreichen, während der größte Teil des Codes unverändert blieb. Natürlich habe ich es auch schnell ins Deutsche übersetzt…
Mein Ziel war es, ein »persönliches Twitter« ins Netz zu stellen – ein Blog, das vor allem für die Aufnahme sehr kurzer Postings gemacht ist, für die Notdurft des Bloggens. Dass es einmal mein meistgelesenes Blog werden würde, hätte ich niemals erwartet; dass es sogar den armen Server mehrfach in die Knie zwingen würde und jede Ineffizienz abstrafen würde, hat mich selbst überrascht. Ich habe vielleicht mit fünfzig bis hundert Besuchern am Tage gerechnet.
Es ist nicht einfach, ein solches Blog umzugestalten. Das Design muss schlicht und frei von Bloat bleiben, allein schon wegen der Serverlast. Es muss natürlich auch dieser leichte Eindruck von »Trashigkeit« erhalten bleiben, so dass sich eine allzu »glatte« Gestaltung verbietet. Und natürlich soll im neuen Blah-Design das alte Blah wiedererkennbar bleiben, denn seine Reduktion auf vier Farben und auf eine Typografie mit den in relativ großen Schriftgraden verwendeten Fonts Verdana und Georgia ist zwar nicht unmittelbar auffällig, aber ein wichtiges Wiedererkennungsmerkmal.
Mit dem alten Blahblog bin ich meinem Ideal des Designss schon sehr nahe gekommen: Ein wirklich gutes Design wird vom Nutzer gar nicht bewusst wahrgenommen, weil es sich niemals in den Weg stellt, wenn er etwas tun will und weil nichts Überflüssiges und damit Störendes darin ist, aber es hinterlässt darin dennoch einen unverwechselbaren, einmaligen Eindruck. Ein wunderschönes, ästhetisch befriedigendes (und von mir natürlich nicht erreichtes) Beispiel für gutes Design sind etwa die Braun-Geräte aus den Siebziger Jahren (hier am Beispiel der Taschenrechner).
So etwas verwerfe ich ungern ohne Not.
Aber es gab dennoch die eine oder andere Sache, die mich im alten Design immer wieder einmal störte:
- Die Trennstriche zwischen den Blahs waren zu hell und haben sich damit in den Vordergrund gestellt. Angesichts der Tatsache, dass über jedem einzelnen Blah auch ein paar Meta-Angaben standen, waren sie auch überflüssig. Sie einfach zu entfernen, war aber ebenfalls unbefriedigend.
- Die Seitenleiste war nur durch andere Schriftgrade vom eigentlichen Inhalt abgesetzt, was dem Ganzen ein etwas unaufgeräumtes Aussehen gab.
- Die Trennstriche in der Seitenleiste waren ebenfalls zu hell und zu aufdringlich.
- Die Navigationslinks zu einem aufgelisteten Einzelartikel waren nicht ausreichend von den Metainformationen (Autor, Datum, Uhrzeit) abgesetzt, was verwirrend wirkte. Zudem waren die Texte dieser Navigationslinks etwas zu viel des Textes an einer Stelle, an der keine richtige Information transportiert wird.
- In der Einzelansicht bekam der Text des Blahs und das gesamte Design eine andere Breite, was beim Durchblättern einen überraschenden, aber nicht wirklich angenehmen Eindruck hinterließ. Zudem wirkte die Breitenänderung ungünstig, wenn das Blahblog auf einem Pad-Computer betrachtet wurde, da dort beim Skalieren der ganzen Seite die Schrift kleiner wurde. Da mittlerweile knapp fünf Prozent der Leser mit derartigen Geräten zugreifen, ist das ein unerwünschter Effekt, den ich mildern musste.
- Die alten Stylesheets ermöglichten mir keine vernünftige Auszeichnung von Zitaten, insbeondere waren <cite> und <blockquote> nicht definiert. Ich musste mir mit Kursivstellen und Anführungszeichen behelfen, was natürlich keine semantisch korrekte Auszeichnung ist.
- Das damals verwendete Prologue-Theme enthielt relativ viel im Blah unbenutzten Code.
Nach ein paar Tagen Löschen überflüssigen Codes, Bearbeitung von Templates und Editieren im CSS hatte ich dann endlich ein Ergebnis, mit dem ich wieder einigermaßen zufrieden war. Vor allem war es ein Ergebnis, das immer noch wie das Blahblog aussah. Vom alten Prologue-Code sind allerdings nur noch Teile in Verwendung.
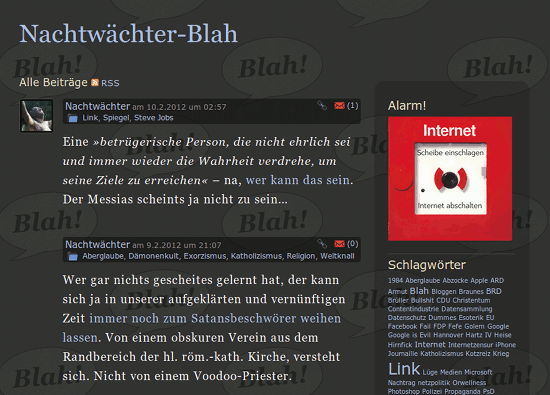
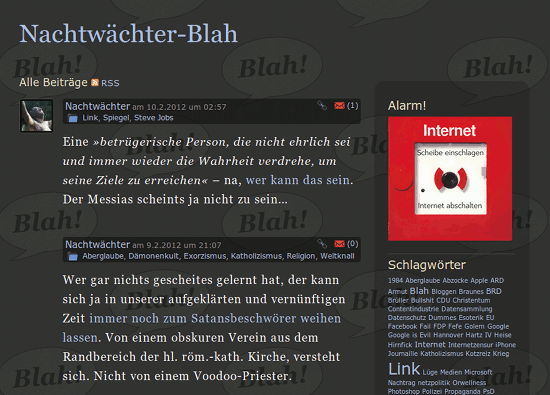
Die typische und meistgesehene Ansicht, eine Auflistung der Blahs (aktuell, zu einem Schlagwort, aus dem Archiv, eines Autors, einer Suche) sieht jetzt so aus:

Die Trennlinien sind verschwunden, stattdessen werden die Metainformationen zu einem Blah durch einen anderen Hintergrund abgesetzt und bilden so eine deutliche Trennung – gewöhnliche Überschriften gibt es im Blahblog ja nicht, so dass ein anderes Element diese Funktion übernehmen muss. Eine relativ kleine Überschrift erklärt, um welche Ansicht es sich handelt und enthält einen Link auf den zugehörigen RSS-Feed. Es ist mir weiterhin wichtig, dass alle nur denkbaren Feeds direkt und deutlich verlinkt werden, und ich erwarte, dass der »gute alte Feedreader« in gar nicht so ferner Zeit seine Renaissance erleben wird, wenn sich immer mehr Menschen von den Web-2.0-Sites abwenden und wieder nach Werkzeugen unter eigener Kontrolle suchen, die ihnen die tägliche Webkost aufbereiten. Die Links zu einem Einzelartikel (Kommentare, Permalink) sind jetzt nicht mehr textuell, sondern auffällige Piktogramme – wobei das aus der Sicht von Lesern und Trollen Wichtigste, die Kommentarmöglichkeit, durch eine eingeführte fünfte Farbe, ein deutliches Rot, hervorgehoben ist. Die Schlagwörter sind mit einem Ordner-Icon markiert, um ihre Funktion im Blog zu verdeutlichen.
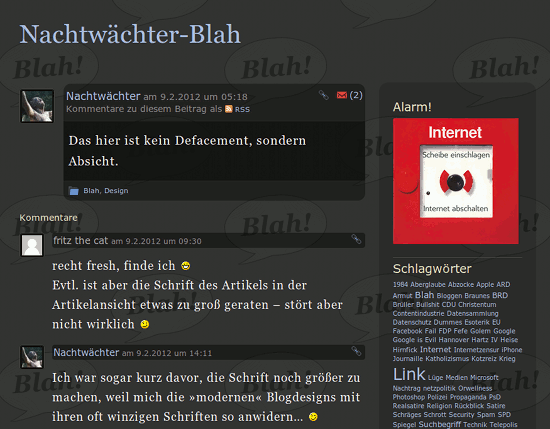
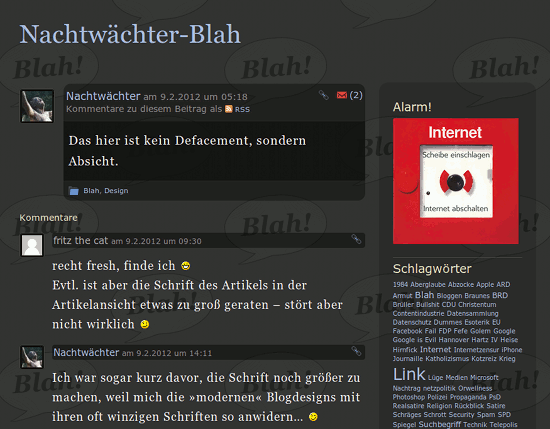
Das sind alles in allem keine großen Änderungen. Sehr anders ist jetzt allerdings die Ansicht des einzelnen Blahs geworden:

Diese Ansicht wird relativ häufig aus Suchmaschinen erreicht und immer wieder einmal extern verlinkt. Leser, die hierauf stoßen, sehen also häufiger nicht den Kontext des Blahblogs, sondern nur diese eine Seite.
Deshalb ist es wichtig, dass sehr explizit ausgedrückt wird, was die Funktion des angebotenen RSS-Feeds dieses Blahs ist – es handelt sich um den Feed für die Kommentare. Der Text des Blahs ist durch einen auffallend dunklen Hintergrund und einen vergrößerten Schriftgrad deutlich vom Rest der Seite abgegrenzt, die Präsentation der Meta-Angaben ist ebenfalls etwas größer, um sofort zu klären, wer diesen Text wann geschrieben hat. Für die Auflistung der Kommentare wird im Wesentlichen das gleiche Design verwendet, das auf Listenseiten für die Auflistung der Blahs Verwendung findet – sogar die Schriftgrade sind gleich. Der einzige Unterschied liegt in den kleineren Gravataren. So wird klarer gemacht, dass für jeden der Raum zum Blah gegeben ist – ich werde auch in Zukunft selbst offensichtliche Trollereien und zuweilen derbe persönliche Angriffe nur löschen, wenn es aus juristischen Gründen unausweichlich geboten ist. (Also bei Aufforderung zu Straftaten, bei Volksverhetzung und bei vergleichbaren Missbrauchsformen.) Die Schlagwörter sind in der Einzelansicht jetzt unterm Text, weil sie nachrangig sind – sie geben einem Leser nach »Genuss« des Blahs die Gelegenheit, weitere ähnliche Inhalte zu finden. Die Ikonografie ist natürlich konsistent gehalten, in der Hoffnung, dass sie schnell aufgefasst wird.
Ob das neue Design besser ist als das alte, weiß ich wohl erst in ein paar Wochen. Nach all diesen Gedanken und nach Stunden am Editor werde auch ich ein bisschen »betriebsblind«. Immerhin kann ich jederzeit auf das alte Design zurückgreifen.
Eines ist es auf jeden Fall. Obwohl sich die übertragene Datenmenge pro Ansicht um ein paar Prozent erhöht hat, ist das neue Blah wegen seiner allgemeinen Entrümpelung aus Lesersicht schneller geworden. Um die recht große Last, die dieses Blog auf dem Server erzeugt, noch ein wenig weiter zu reduzieren, gebe ich den Robots der Suchmaschinen jetzt eine Sitemap, die nur noch eine Teilmenge der Blahs umfasst, so dass nicht regelmäßig das ganze Blog von den Bots gecrawlt wird. Google und Bing halten sich ja daran, aber Yahoo… ach, reden wir nicht drüber. Slurp kann unfassbar viel Last verursachen und pfeift immer wieder einmal auf robots.txt und die angegebene Sitemap. Wenn mir nicht das Google-Monopol in der Suche so zuwider wäre, würde ich ihn ja aussperren.
Was die Geschwindigkeit betrifft: Ich sehe sogar noch weitere Optimierungsmöglichkeiten, werde mich daran aber erst setzen, wenn sich das neue Design bewährt hat. Vermutlich werde ich in den nächsten Tagen auch noch die eine oder andere Kleinigkeit ändern. Denn auch ich sehe die Schwächen von Software immer erst im produktiven Einsatz… 😉